[sourcecode language=»php»]
<?php $this->widget(‘zii.widgets.grid.CGridView’, array(
‘id’=>’localidad-grid’,
‘itemsCssClass’ => ‘table table-striped’,
‘dataProvider’=>$model->search(),
‘filter’=>$model,
‘columns’=>array(
‘id’,
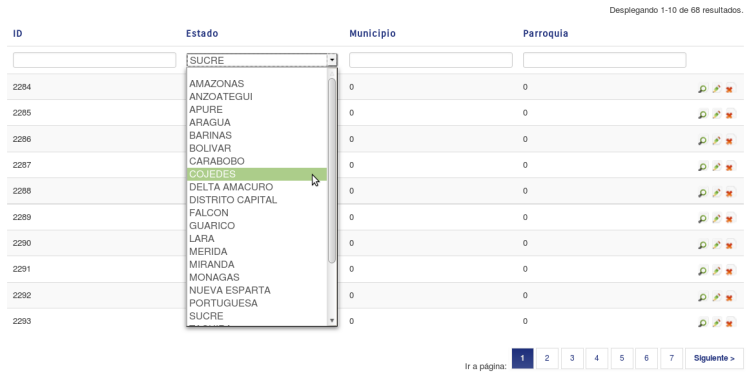
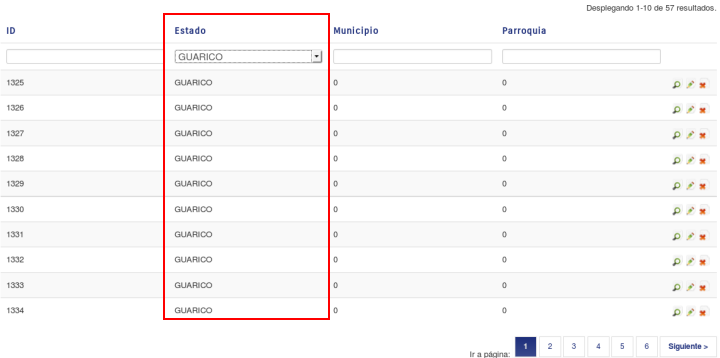
‘id_estado’=>array(
‘name’ => ‘id_estado’,
‘value’ => ‘$data->idEstado->nombre’,
‘filter’=> CHtml::listData(GeoEstado::model()->findAll(array(‘order’=>’nombre’)), ‘id’, ‘nombre’)
),
‘id_municipio’,
‘id_parroquia’,
/*’texto’,*/
array(
‘class’=>’CButtonColumn’,
),
),
)); ?>
[/sourcecode]
Estado es una tabla relacionada a Localidad, su campo de clave primaria es id y el campo con el texto para mostrarle al usuario es nombre






oye man que buena informacion proporcionas….como seria para que por ejemplo crees una tabla comosi fuera la interfaz de excel…..la primer fila tiene los nombres delos campos la 2da fila seria para ingresar datos y que al guardarlos se meta enla tercera filay asi me entiendes vas guardando y se vana recorriendo pero la 2da fila siempre queda libre para ingresar datos??? nose si me explico man agradezco el apoyo. si te das una idea es para que alguien guarde datos enla BD pero comosi escribiera desde excel no le gustan los formularios ja
Usa un grid editable,prueba estas extensiones
http://www.yiiframework.com/extension/editablegridview
http://www.yiiframework.com/extension/x-editable/
http://x-editable.demopage.ru/index.php?r=site/widgets
Usa un grid editable,prueba estas extensiones
http://www.yiiframework.com/extension/editablegridview
http://www.yiiframework.com/extension/x-editable/
http://x-editable.demopage.ru/index.php?r=site/widgets
muchas gracias me estaba volviendo loco buscando info 🙂
i have a problem in dropdown list filter can you help me
i have a problem in dropdown list filter can you help me
Pingback: การทำ Filter บน CGridView | บันทึกการเดินทาง Boy Style
De verdad excelente! De mucha ayuda, continua así, gracias. Dos años más tarde y aun vigente